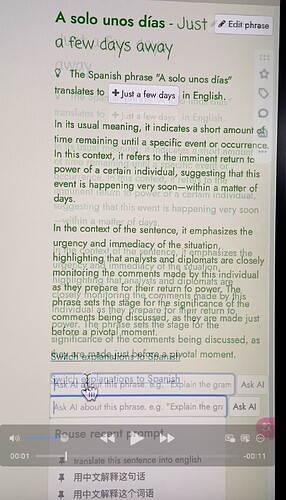
Sometimes when i am using the quick prompt that i stored under the asking ai bar, the quick prompt box will jump quickly. As long as i move the mouse, it will keep jumping. When i stop moving the mouse, it will stop too. I can’t upload the video to show the problem for some reason, but i attach a video screenshot and hope it can clarify my description.
I’ve tried reproducing this in both Google Chrome and Firefox on macOS. What does happen is that if the content of the explanation and screen height are within a certain range, hovering over the “Ask AI” input field to show the recent prompts will cause the scrollbar to show, thus shrinking the horizontal width and causing the text to reflow. This isn’t too objectionable though.
I’m aware of an effect that can sometime happen where every slight mouse movement causes things to flicker like crazy. Is that what’s happening for you? I couldn’t get that particular thing to happen here. If this is happening, please let me know which operating system and browser you are using, and also whether the problem happens frequently.
Hi Steve,
I am bothered by this problem again recently. So here i attach a video to show you how it looks like and I tried to zoom in the page by using Mac trackpad, but the problem was still the same. But if i zoom in by using Settings of the Chrome (from 100%to 90% then back to 100%), then it works. This problem happens from time to time and I find that it is probably because the explanation of AI is too long, because when i click other words whose explanation is not as long as this, then this problem wont happen. It is really frustrating. Here is the basic info of my devices hope it helps!
system version: Mac os Sonoma 14.1
browser: Chrome 134.0.6998.166 (Official edition for Arm64)
(BTW, I am impressed that after my suggestion of srt file support, you have incorporated this feature so fast into Readlang though it is still in beta. Mil Gracias!)
Happens on my computer too. It’s because when you hover over this input and the window with previous prompts appears, the content of the section gets long enough to display the scrollbar, which narrows the section and pushes the input down while your mouse is still hovering over that place where the input was previously, which then hides the window with previous inputs, making the content of the section too short and hiding the scrollbar, widening the section back, and then it repeats over and over. That’s why it’s flickering.
Basically a CSS problem.
Edit: Just noticed that Steve already explained it. Oops.
Thanks for your detailed explanation! ![]()
Thanks for clarifying, the video was very useful. This should be fixed now in all relatively modern browsers.